Designing Good Static REST API Documentation

Designing and writing good developer documentation can be a daunting task, but is critical for any API-driven or business2developer company to ensure developer success. Your documentation is also your company’s marketing asset and may be the first few pages a new prospect visits to understand how hard your integration is and how the product works.
For Moesif, we performed quite a bit of research to ensure our documentation is organized and designed appropriately with findings published below in this guide. Implementations such as Jekyll and GitBook will be a separate post. You can see the results at www.moesif.com/docs and www.moesif.com/docs/api. The API reference source is located at github.com/Moesif/apidocs
High level organization
Before discussing specific documentation features, it’s worthwhile to discuss the overall organization of the documentation. Each company will have specific requirements for docs, but you can get some ideas by looking at other companies’ documentation which usually fall into one of three categories:
- 1. Centralized docs with separate API reference
- 2. Centralized docs combined with API reference
- 3. Decentralized docs
1. Centralized docs with separate API reference
Companies that fall into this category have usually have at least two layers of documentation: Developer Docs and API Reference.
Companies with both docs and API reference split doc visitors into two cohorts:
- Developers who are interested in higher level integrations or SDKs
- Developers who are interested in the raw REST API or API wrapper libs
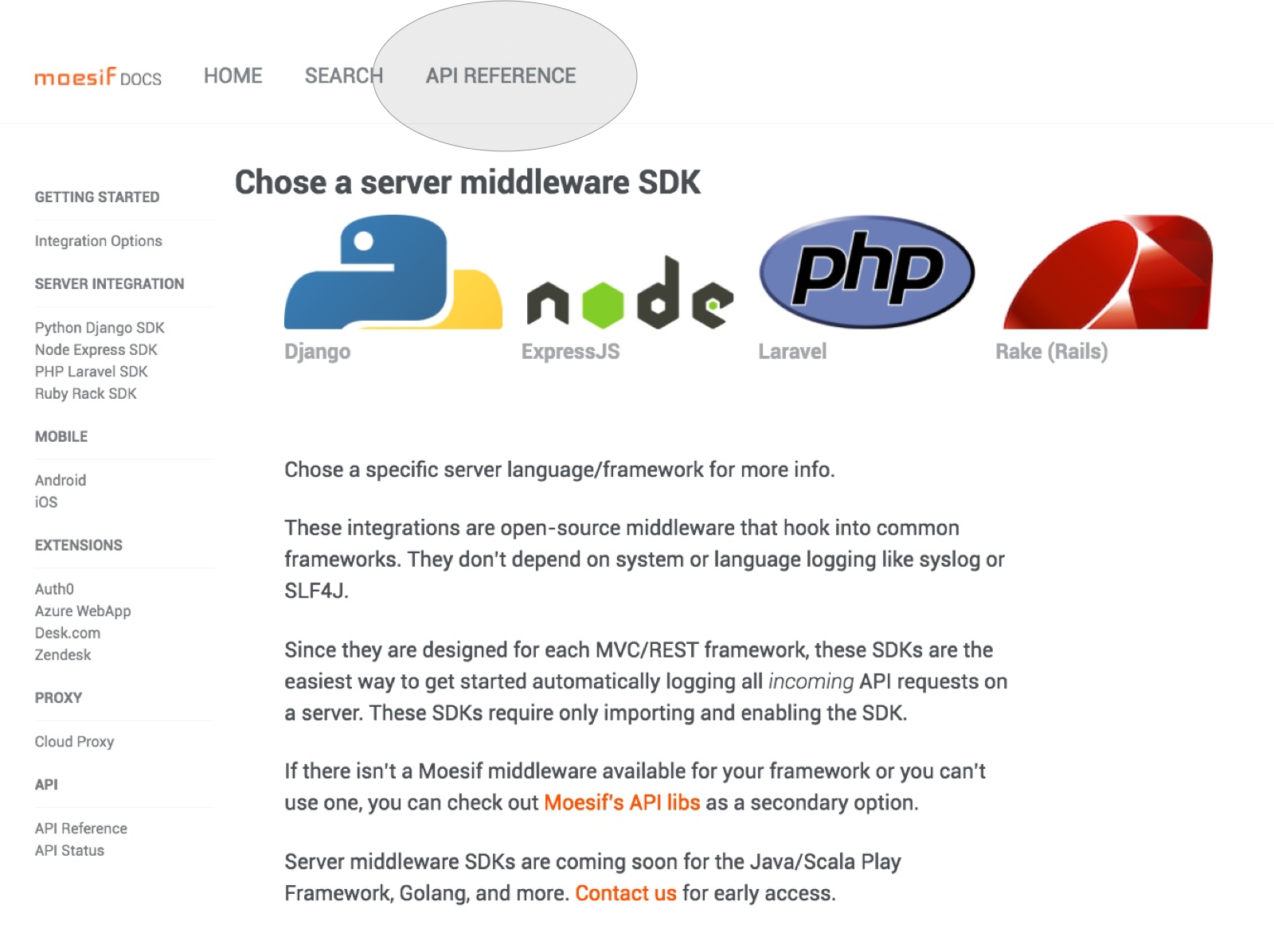
The main developer docs doesn’t discuss the REST API at all, nor does it discuss API wrapper libs. Instead, there are navigational links from the docs to a separate and independent API reference website. Many times, the API reference uses a different design or layout compared to the rest of the documentation such as 3-column vs 2-columns. The main developer docs then focus on getting started api-guide and how to use or integrate each product feature.
Companies that follow this approach may be very API-focused or developer focused, yet already have higher level integrations so that working with the API directly is not be needed. Such companies include Stripe, Auth0, and Moesif. Stripe, for example, has their Stripe.js and Android / iOS SDKs which are front and center compared to their REST API. Auth0 has their Lock SDK, which allows new developers to have authentication up and running in a few minutes. While their API is available for power users and customization.
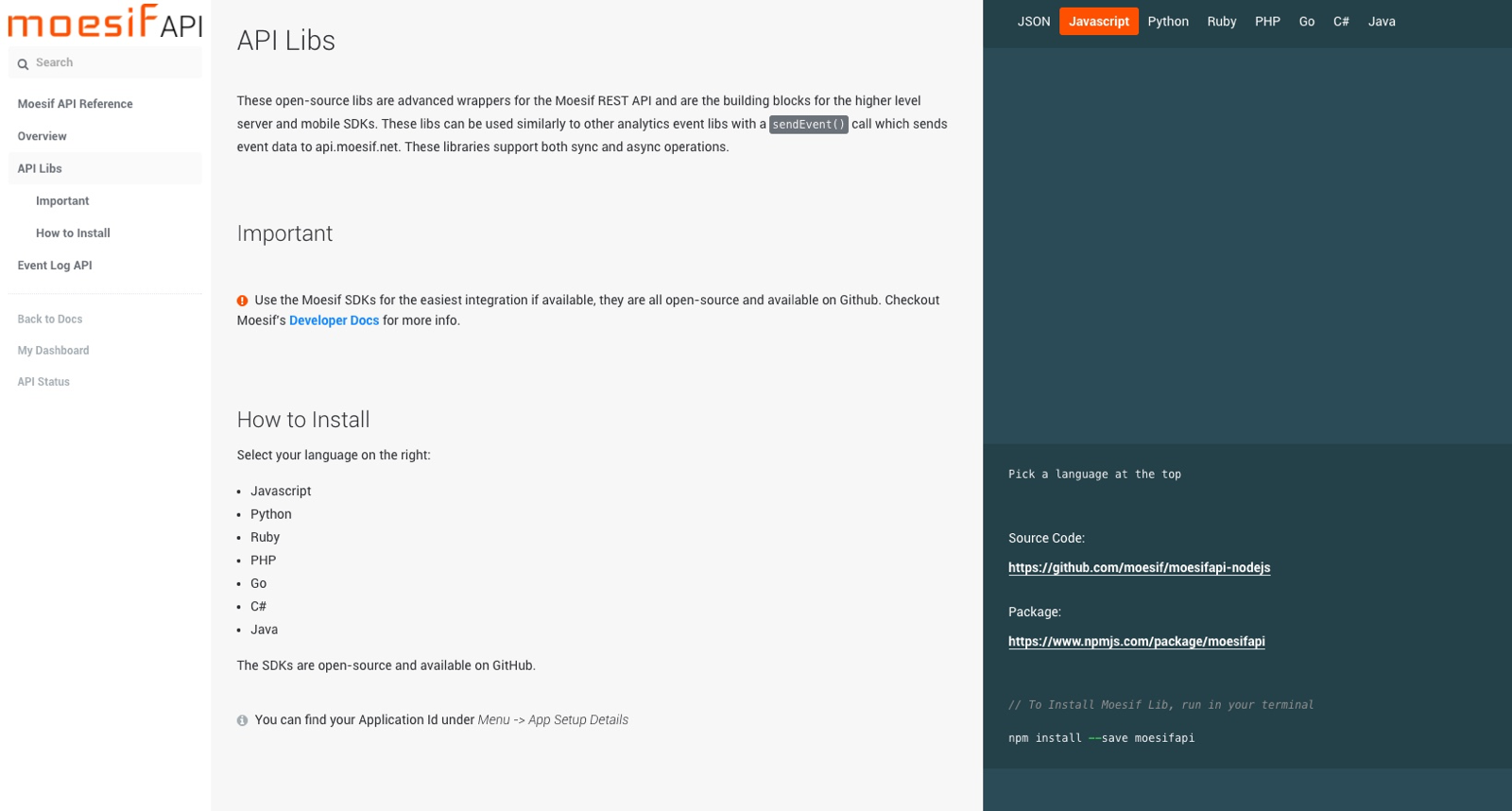
Similarly for Moesif, many developers will not need to work with the REST API directly as there are higher level integrations to get started with. Thus, a new NodeJS developer visiting the docs for the first time will probably be more interested in the moesif-express middleware rather than reading about the raw NodeJS API wrapper lib. Look at the difference in topics between the main developer docs and the API reference If both the NodeJS and the Express middleware were at the same level, a new developer may be confused on whether to get started with the Express middleware or NodeJS API lib. Remember, while you are probably very intimate with your own API and its SDKs, a new developer may not be.
Benefits
- Can drive new people to the appropriate getting started guide and avoid confusion around too many integrations.
- Navigational layout can be designed specifically for documentation type. For example, the API reference can be a single long page, whereas general docs are split across many smaller webpages
- Separate API Reference is useful to document REST APIs that are very CRUD like
- Gives power users an excellent bookmark-able and SEO-optimized API reference URL for things like entity schemas without digging through verbose getting started api-guide
- API reference site can use a separate tool chain and leverage tools like Swagger
- Can be ideal for companies that have a clear division of responsibility between who owns the API reference vs developer docs & api-guide
Downsides
- Not ideal for companies having a single tier of integrations
- Can artificially force the API reference to take the backstage which may not be your business requirement
- Centralized navigation may not scale well for companies with many distinct product lines
- Terse API documentation may scare non-developers away
- Can decentralized critical navigational elements like search
2. Centralized docs combined with API reference
Companies that fall into this category combine their HTTP API reference with the rest of their developer docs and have no separate API reference website. Many times, while the API reference is combined with rest of developer docs, there is a separate non-developer help area. While that’s not always the case, for the purpose of this discussion, I will assume it is due to popularity.
Companies with combined developer docs generally split visitors into at least one cohort:
- Developers who may use an SDK, integration, or possibly the raw REST API
- Optionally non-developers who just need to understand how to use the dashboard or product.
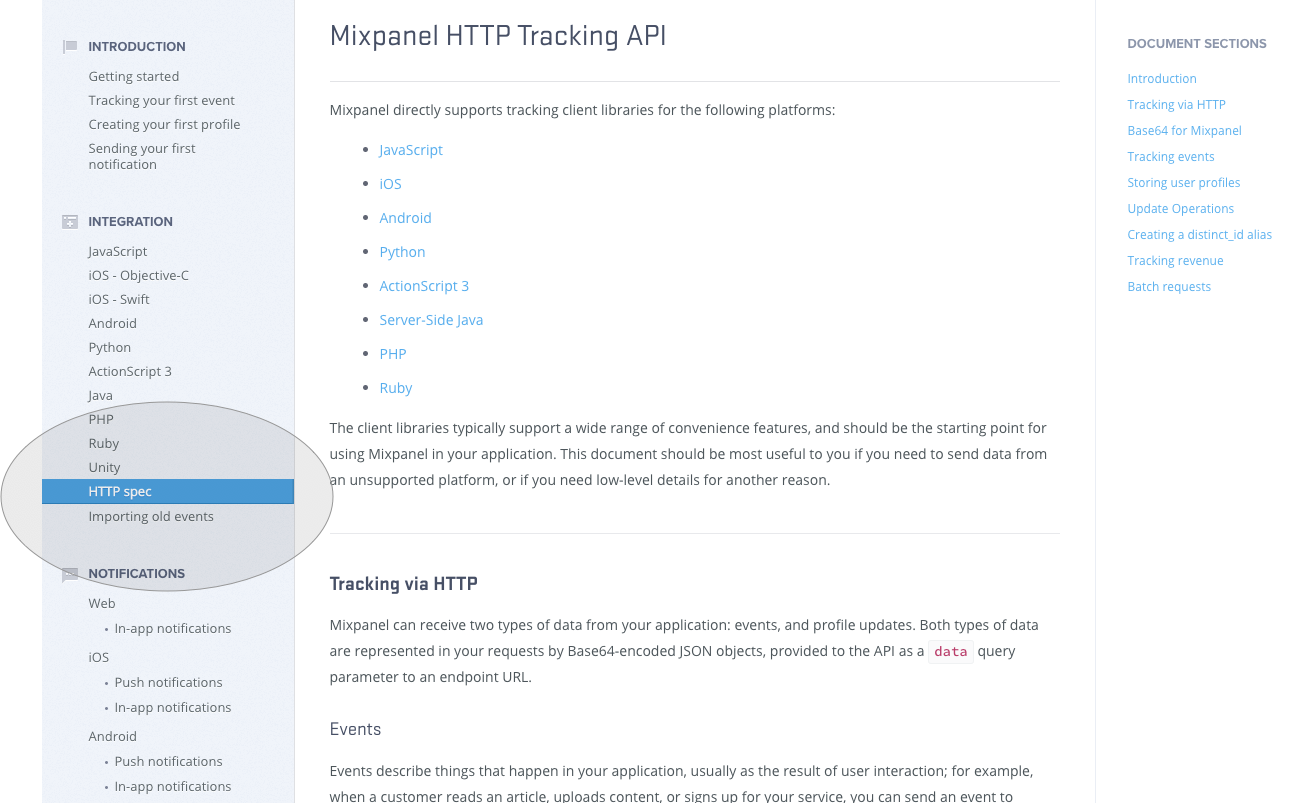
Mixpanel and Amplitude both follow this approach pretty closely. Square also follows this with the Square Docs.
These companies market to both developers and non-developers. For Mixpanel and Amplitude, the primary user is not necessarily the developer who integrated the product. Rather, Mixpanel and Amplitude are marketing their product to data-curious marketers and product managers. Square is marketing their product to merchants and retailers. These companies are marketing the flexibility of the product rather than the flexibility of the API.
These types of companies may require documentation for both developers and for non-developers. Adding a third level for API reference can cause confusing navigation or scare the primary user away. Why? A Separate API reference would create three levels of documentation: non-developer help, developer docs, and API reference.
Combined docs can also be used when there isn’t a clear distinction between integration SDKs vs REST API and API wrappers. If all your integrations are API-centric and you can’t cleanly bucket your integrations into API centric and non-API centric buckets, then you can possibly create a navigational nightmare where it’s hard to view and search all integrations in one place if you used separate API documentation. Combining HTTP API reference with other api-guide enables you to easily have how-to api-guide all centralized and searchable in one site.
If you look at Algolia’s docs, while they do somewhat separate their raw REST API, all other integrations are at the same level. For the most part, Algolia a blend between the first category and this one.
Benefits
- Avoid having too many doc sites such as non-developer help, developer docs, API reference, etc.
- Ensures the HTTP API is at the same level as other integrations and not backstage
- Easiest layout when writing new docs for a new product with minimal content
- Documentation search can be centralized, useful if some features require your API while others require an SDK
- Avoids scaring non-developers away by having docs that are terse and too “Developer or API centric”
Downsides
- Can cause confusion by integration overload if you have both lower level and high level integrations
- Hard to scale internal teams especially if the API maintainer is different than general developer docs
- Have to compromise on navigation design as certain elements may be better suited for navigating API reference vs. navigating general docs
3. Decentralized docs
Decentralized documentation is quite different from the other two categories. Rather than centralize types of documentation in the same site, they chose other pillars to organize their documentation around such as product lines.
These companies split doc visitors into some other cohorts such as:
- By the product line that the visitors are interested in
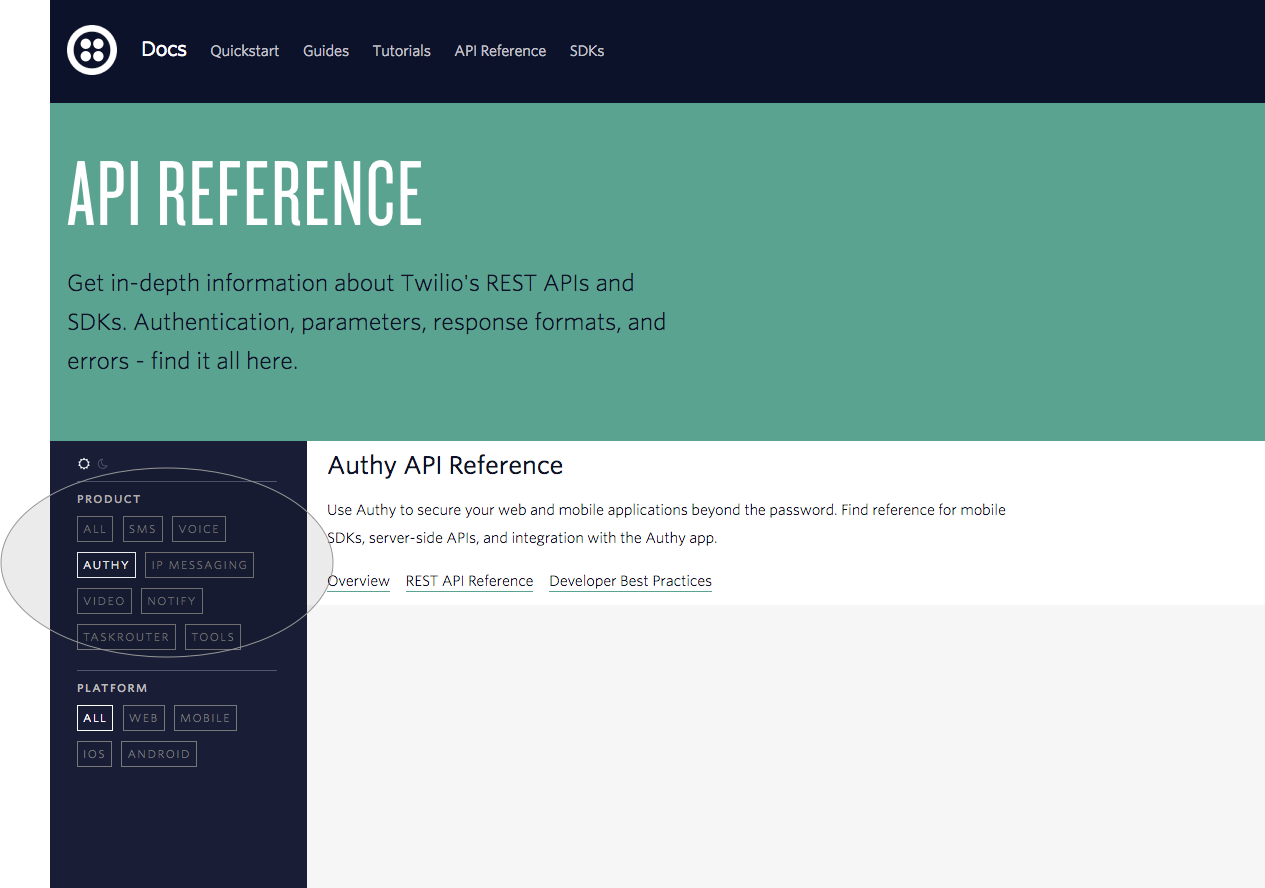
As an example, Twilio’s products include not only SMS messaging, but also authentication and video, thus they silo Twilio’s docs along product lines rather than docs vs API reference. Many of Twilio’s users who want to integrate Twilio’s SMS product may not care about their authentication product Authy.
Rather than cluttering a centralized doc site, these companies decentralize such that when viewing Twilio’s API reference, your only viewing the documentation related to you. If interested in Authy, then you only browse Authy (They do have a cool documentation feature where you can browse multiple products at the same time) Decentralized docs can help large companies who don’t have centralized documentation teams, where each product owns it’s respective documentation.
Benefits
- Declutters complex product lines, can be useful for large enterprise products
- Enables the company to scale documentation by product teams. Just need a small central team to maintain cross-cutting design and infrastructure.
Downsides
- Can artificially silo products that are meant to be interconnected. For Twilio, SMS and Authy are truly unrelated products. However, you wouldn’t want to silo separate, yet related features within the same product.
- Hard to organize getting started api-guide if same library or integration is used across product lines
Specific features to think about
Sticky Navigation
This feature can help anyone visiting long documents. As a visitor scrolls through your long document, he/she shouldn’t have to scroll to the top just to see the navigation. No matter if you look at Auth0’s or Algolia’s docs, they all have something in common: Sticky Sidebars in the left column

Saved scroll state
Saving scroll state can be useful if the user refreshes the page. The visitor won’t lose his/her spot. What can be even more important is updating the url hash tag links with the nearest link. This way, if the visitor copies the url from the browser to email to a colleague, the exact colleague can jump to the exact spot.
Sidebar navigation styles
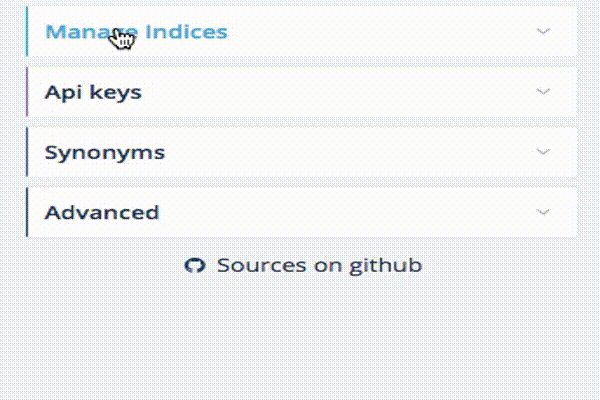
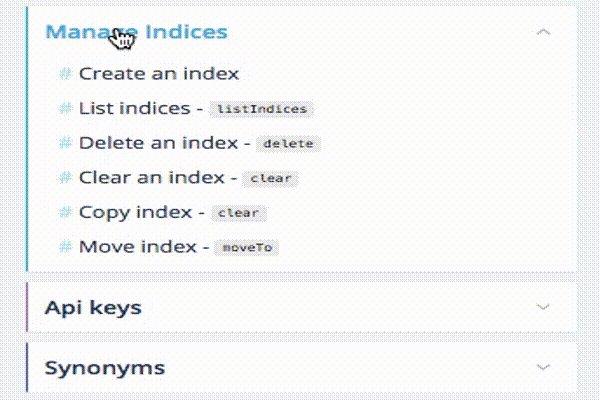
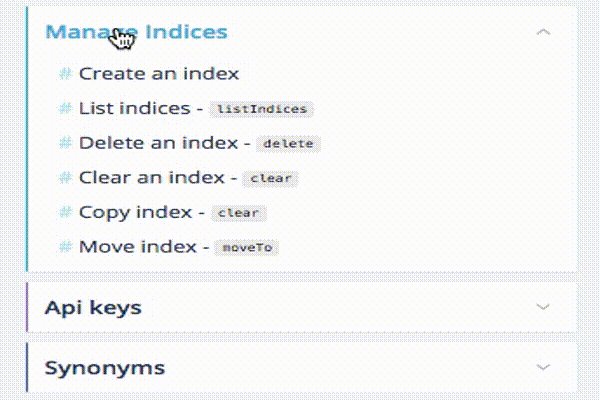
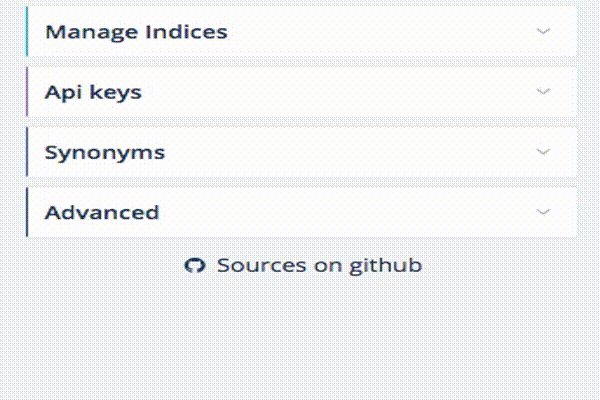
Many docs are organized around a sitemap menu on left. Accordion style navigation such as Navgoco is popular to help declutter long sidebars such as from REST API reference docs (where each sub-menu is a simple CRUD operation).
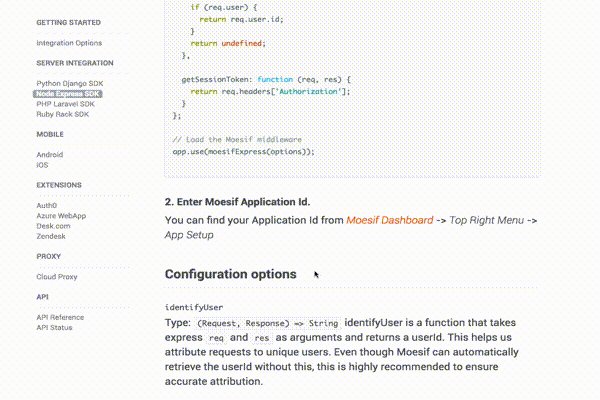
Others, like Moesif’s and Mixpanel’s documentation chose to have a static two-level sidebar.

3-column documentation
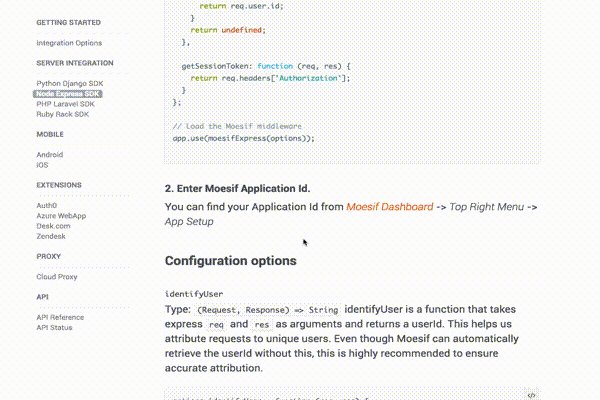
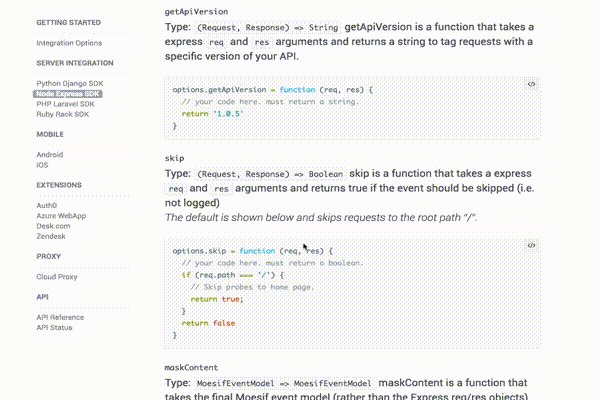
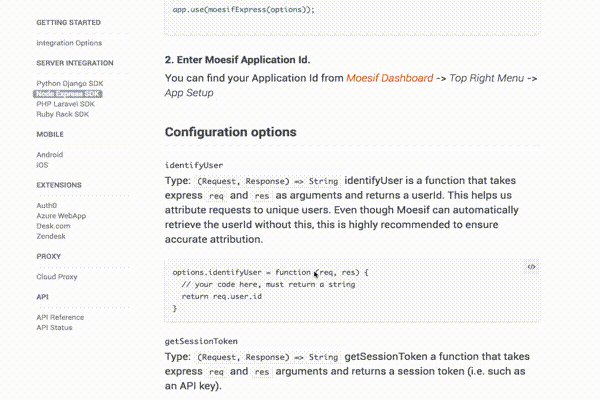
As mentioned, our docs were inspired by Stripe’s 3-column API reference using github.com/lord/slate as a boilerplate. 3-column docs can be beautiful for API reference since it allows the core text of the docs to be the same for each language while allowing visitors to chose their specific language. API reference is ideal for this format since your entity schemas and method names/endpoints are usually the same no matter if using raw HTTP requests, a Java lib, or a NodeJS lib.
We’ve seen doc designers try to implement getting started api-guide or non-API reference documentation using Stripe’s three-column format. Sometimes it can work, but many times it’s not the correct design choice.
Long single page vs many pages
A single page can be useful for API reference to allow a visitor use their browser search to skip through the entire spec. For example, searching for all endpoints that support a particular JSON key in its schema, a user wouldn’t want to open up all doc pages in separate browser tabs. At the same time, single pages may not scale well for general, non API reference documentation with hundreds of how-to and getting started api-guide.
Edit on Github button
Storing your source on Github makes it easy for your developer community to be engaged with and edit the documentation for correctness A link directly to the source can drive this further presenting your company as open for feedback. Just don’t add unnecessary login gates to suggest edits. Even larger organizations like Microsoft Azure has azure-docs on Github

Markdown
Markdown makes it easy to mark up static pages like a wiki while avoiding custom template languages or HTML. Most developers who’s written a README.md for a Github repo knows markdown. With Atom plugins like markdown-preview, you can have a free WYSIWYG solution. Just keep in mind what markdown render and flavor you choose since there are a few of them. You should be good if you support GitHub Flavored Markdown (GFM) as many developers will be familiar with it.
Thanks
Special thanks to github.com/lord/slate which is what the Moesif’s API Reference was based on. Moesif’s API Reference source code is located at github.com/Moesif/apidocs if you are interested in the theme. Also, special thanks to Minimal Mistakes, which is what the Moesif Docs were based on. You can see the results at www.moesif.com/docs and www.moesif.com/docs/api and expect more updates on them and other templates / boilerplates soon.
 Make Your API Platform Successful with Moesif
14 day free trial. No credit card required.
Learn More
Make Your API Platform Successful with Moesif
14 day free trial. No credit card required.
Learn More