Integrating with Flask (Python)
The API code used in this tutorial is based on our Building a RESTful API with Python Flask tutorial. Please reference the tutorial if you need more context on the example code below or help setting up your project.
Python and Flask are an extremely popular way to quickly and securely build RESTful APIs. Moesif is a great addition to your Python API stack to cover everything from analytics to helping you set up metered billing.
Building your API is just the first step. Once built, you need to keep customers and services using the API happy. Moesif is the tool to help you do exactly that.
Integrating Moesif with your Go API can be done in a few simple steps. In this blog I’ll show you how to:
- Create a Moesif Account
- Integrate Moesif into your API code
- Verify the integration
- Be ready to jump into docs and get started!
Step 1: Creating Your Moesif Account
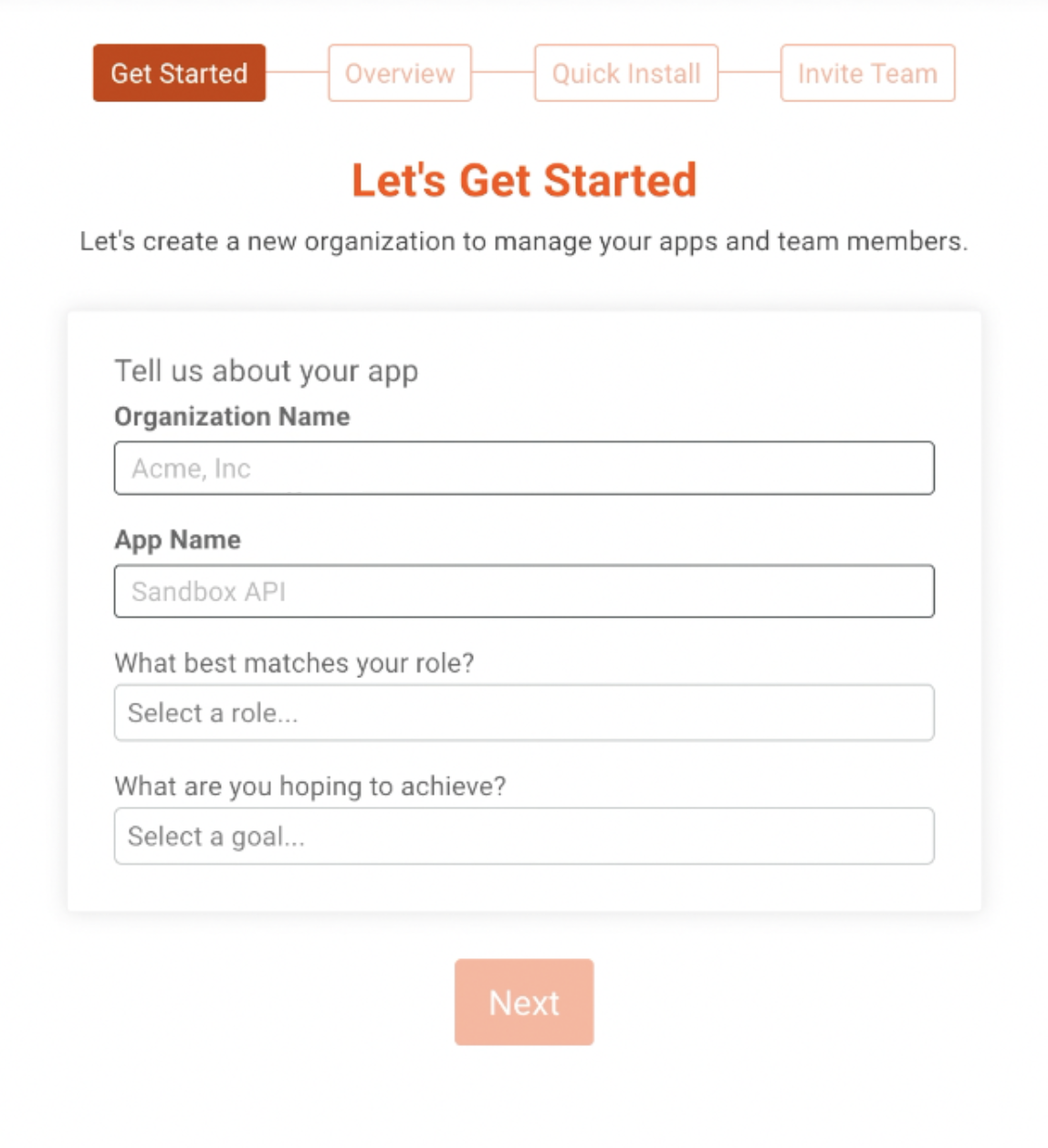
If you don’t already have a Moesif account, You’ll want to sign up. Once you’re registered you’ll need to add in a few details.

On the screen, you’ll see a few fields to fill out. These fields include:
- Organization Name the name of your organization or company
- App Name the name of the app you are integrating with Moesif
- What best matches your role? Here you can describe what your current role is at your organization. This helps us to assist you with relevant hints and tips in the future.
- What are you hoping to achieve? Here you can let us know how you'll use Moesif to help your organization or project.
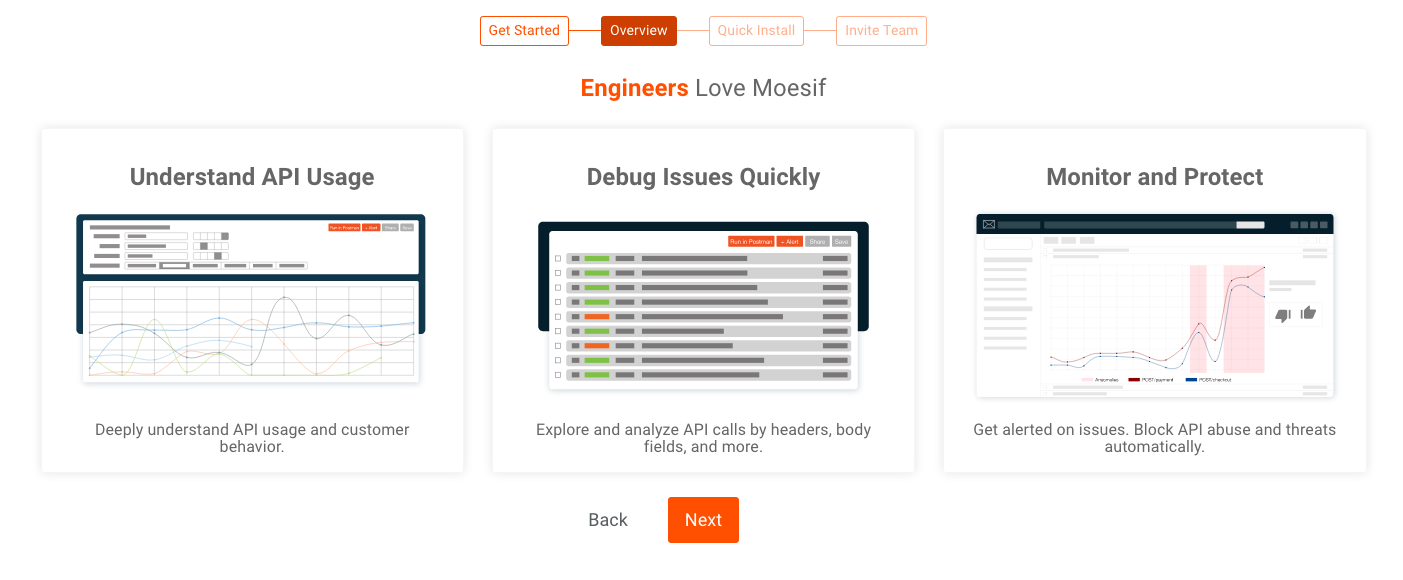
Once you’ve filled out these details, click Next. After this, you’ll be presented with a brief overview of Moesif.

Click Next once again.
Step 2: Adding the Moesif Integration Code
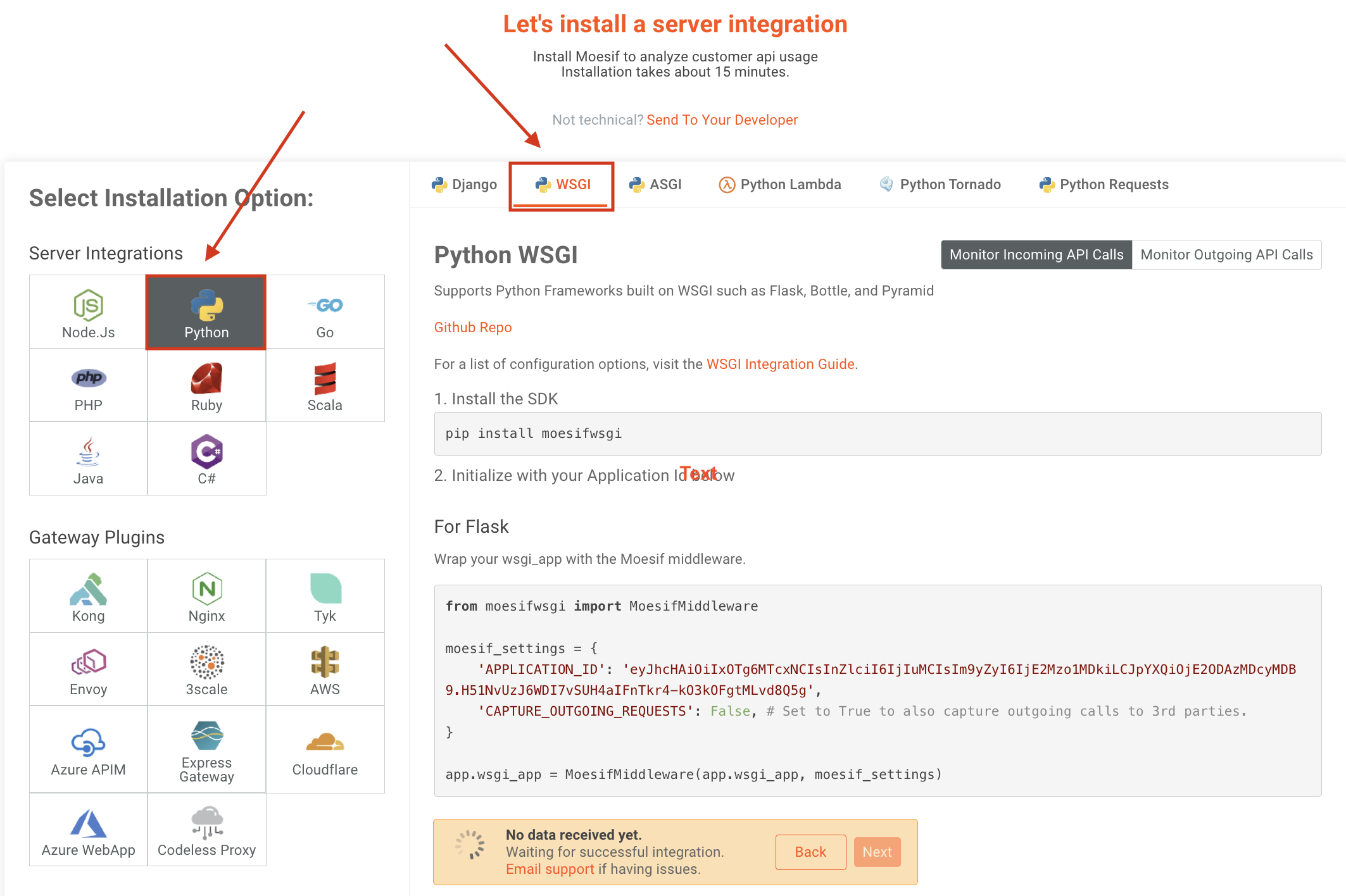
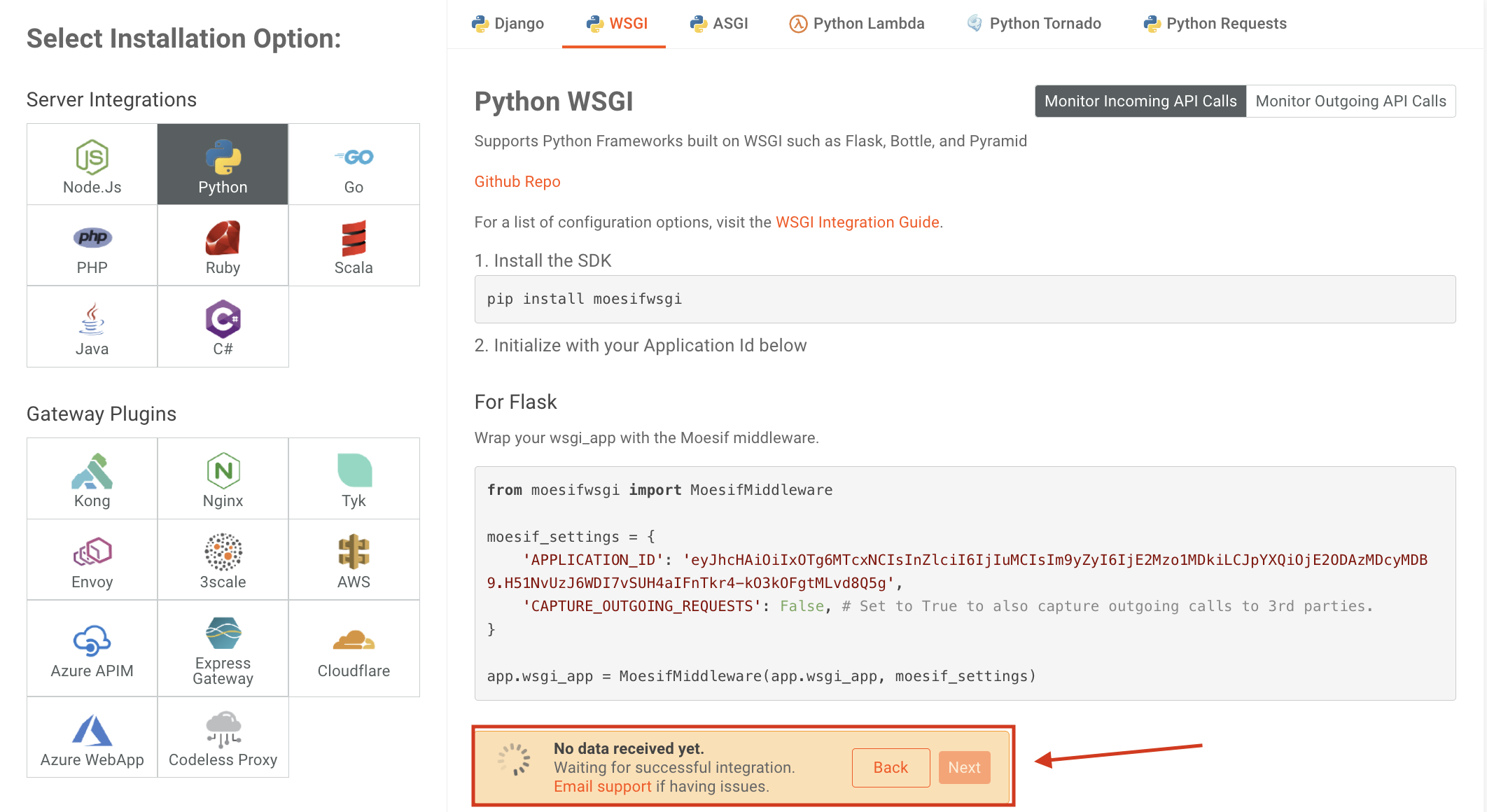
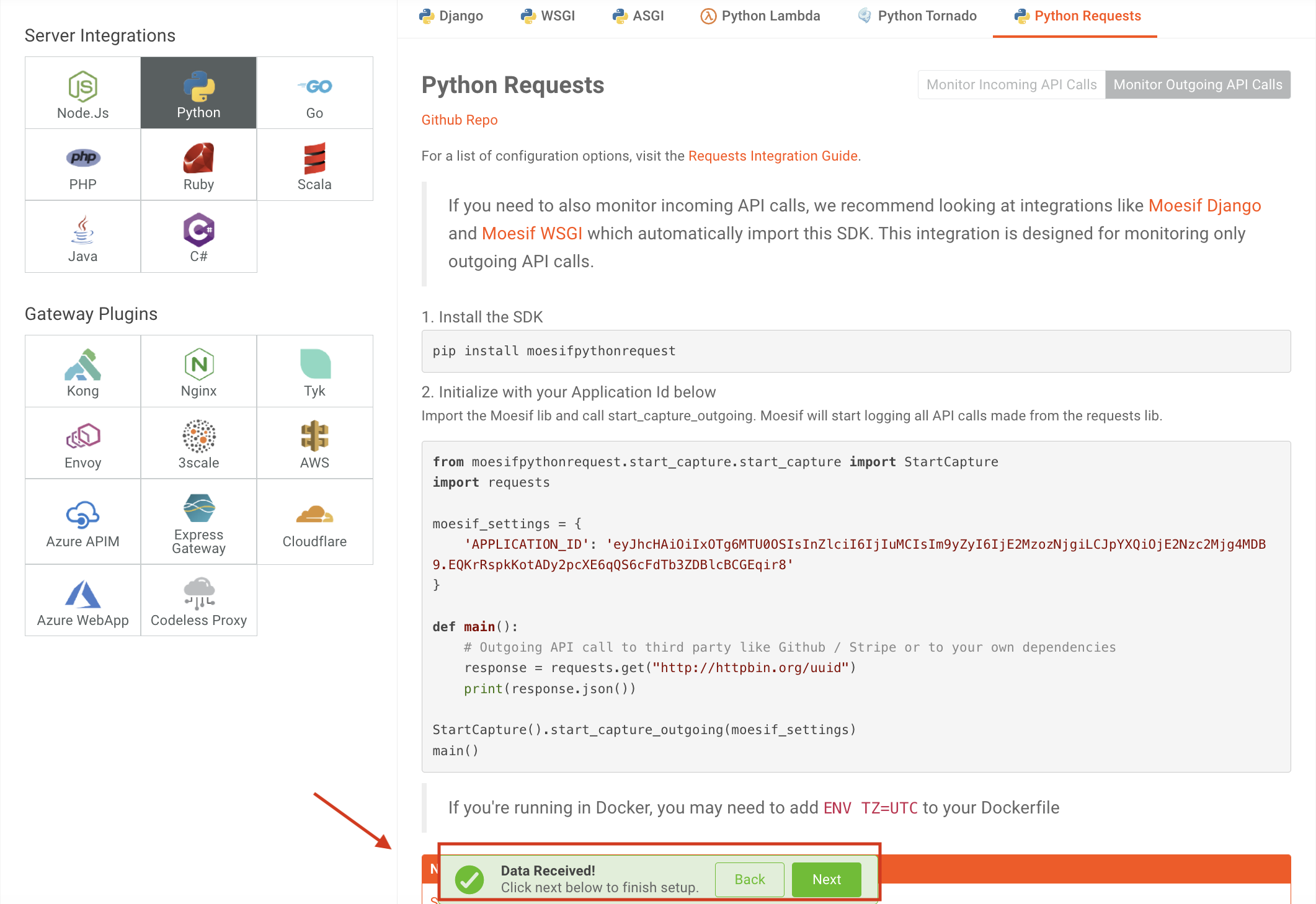
After the Overview screen, you’ll be presented with the Quick Install screen. Here you can pick from any different server integrations and plugins. For Python Flask, we want to make sure Python is selected in the left pane and that the WSGI walk-through is displayed on the right.

Once selected, follow Step 1 on the screen and add the SDK to your project via pip. To do this, in your terminal (ensure that you are in your projects root directory) run the following:
pip install moesifwsgi
NOTE: depending on what version of Python you are using, you may also use pip2, for version 2, or pip3 for version 3+. Check what version you are using and be consistent with your pip commands throughout the tutorial to avoid any issues.
When the command completes, the SDK will be added to your project.
Next, you’ll want to add the integration code into your app. To do this, we need to add the Moesif server integration to your middleware. Add the following line to your code in your app.py file:
from moesifwsgi import MoesifMiddleware
Once that line is added, you’ll need to add your Moesif middleware configuration. To do that, add the following lines to your app.py file, including your Moesif Application ID.
moesif_settings = {
'APPLICATION_ID': 'YOUR_MOESIF_APP_ID',
'CAPTURE_OUTGOING_REQUESTS': False, # Set to True to also capture outgoing calls to 3rd parties.
app.wsgi_app = MoesifMiddleware(app.wsgi_app, moesif_settings)
Save your code and deploy your updated API.
After adding the above code, your API will now send events through to Moesif. For reference, I have provided a simple example of what your app.py file.
from flask import Flask, jsonify, request
from moesifwsgi import MoesifMiddleware
import json
app = Flask(__name__)
...
...
# API CODE
...
...
if __name__ == '__main__':
moesif_settings = {
'APPLICATION_ID': 'YOUR_MOESIF_APP_ID',
'CAPTURE_OUTGOING_REQUESTS': False, # Set to True to also capture outgoing calls to 3rd parties.
}
app.wsgi_app = MoesifMiddleware(app.wsgi_app, moesif_settings)
app.run(port=5000)
Step 3: Making Your First Request
Once your API code is back up and running, it’s time to issue a request to your endpoint. My preference for this is to use Postman to send the GET request.
Regardless of how the request is sent, the Moesif integration into your application isn’t complete until the first request is sent and detected by Moesif. In the Moesif setup screen, before you send off the request, you should see a dialog at the bottom of the screen showing “No data received yet.”

To continue, send off the request to your endpoint.
Step 4: Confirming Your Integration
After the request is sent, Moesif should receive the event and data. This may take a few moments for the first request to reflect in the system, once sent. Once received, Moesif will confirm that you are ready to move forward. The previous prompt will turn green and show “Data Received!”.

Lastly, scroll to the bottom of the screen and click Next.
Step 5: Inviting Your Team
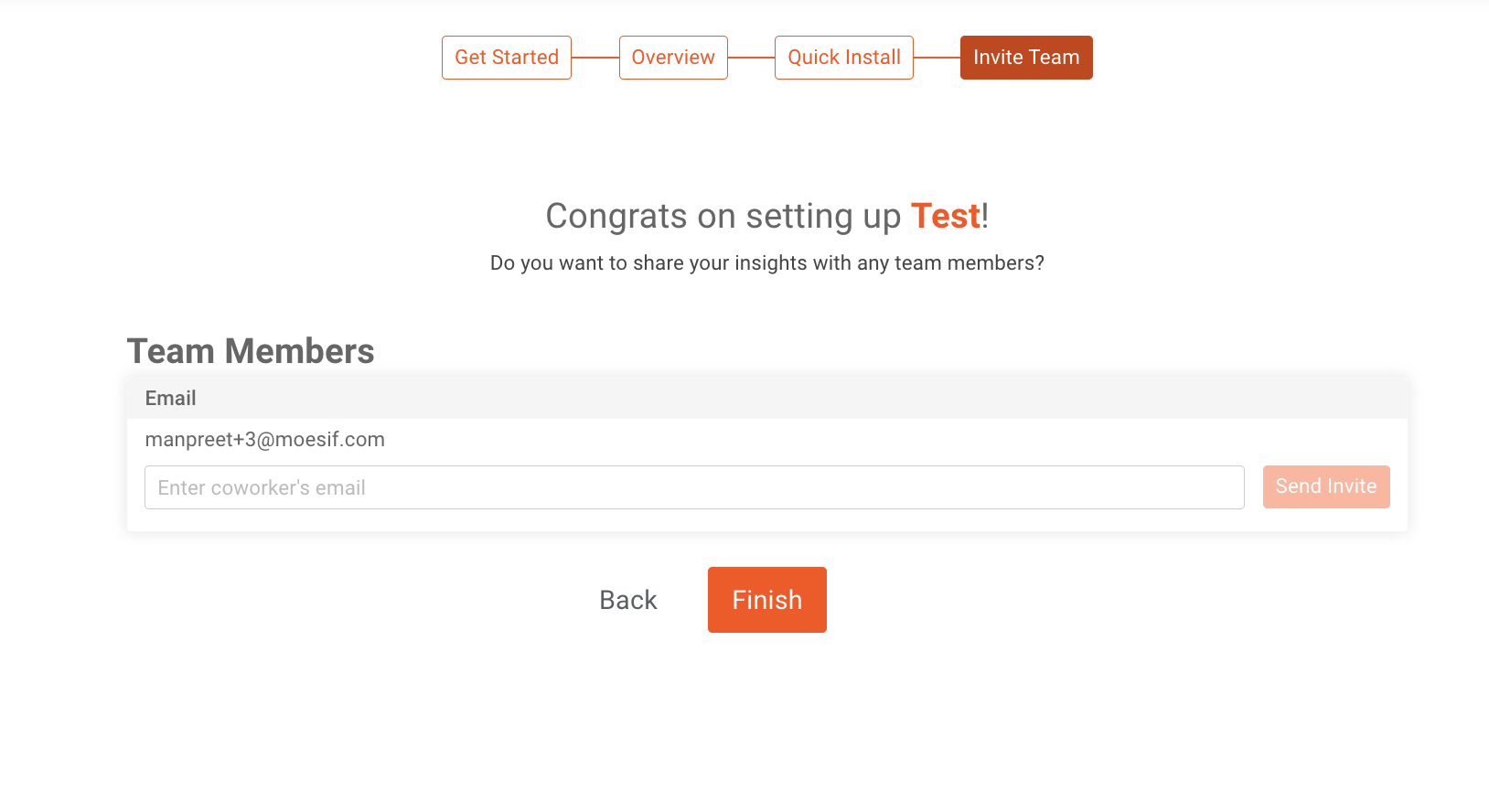
The final step in the setup is to invite your team. The next screen is where you can do this quickly and easily.

If you’d like to add a team member, simply add their email and click Send Invite. If you don’t have any team members you want to invite yet or want to skip this step, you can always add team members later.
Once you’ve added all the team members you want, click Finish.
Explore Moesif
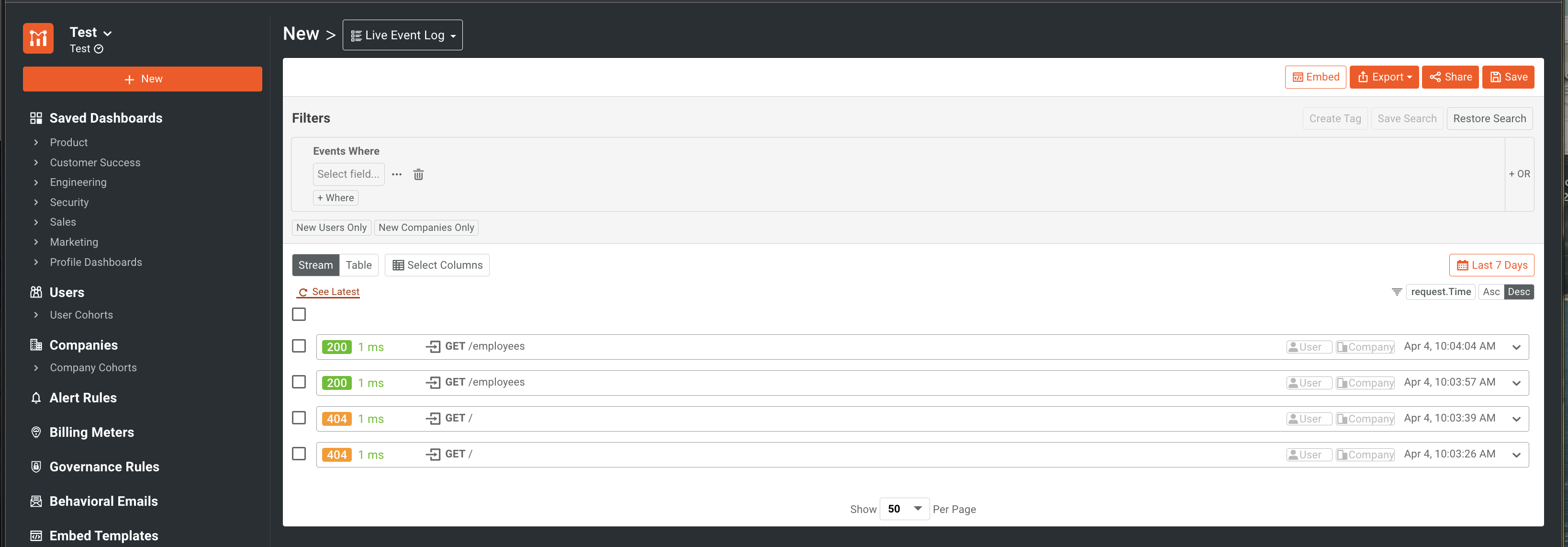
You’ve now successfully integrated your API application with Moesif. You should now see the Moesif dashboard in the browser, ready to explore.

Now that your API is integrated and moving data into Moesif you can start to explore. Check out our docs to find everything from API analytics, monitoring and alerts, and more!